カスタマイズ項目が多く、自由度の高いWING(AFFINGER5)

AFFINGERはアフィリエイターに人気のWordPressテーマですが、ブロガーにもおすすめです。
しかし個人のブログを作ろうと思う人にとって、装飾がちょっと固く感じるかもしれません。
機能が豊富で人気も高いWINGを使ってみたいけど、可愛くない…そんな理由であきらめるのはまだ早い!
初心者でもWING(AFFINGER5)で可愛いは作れるのです♪
今回は、WINGで可愛いデザインを使う方法を説明します。
AFFINGER6(ACTION)ではブロックエディターに対応!デザインを見ながら簡単に設定できるため、現在はこちらの方法は使用しておりません。
私がテーマ選びで悩んだ理由

私は見た目のカスタマイズから入ってしまう人なので、テーマ選びの段階で3つのテーマを購入しました。
購入した順番は、SWALLOW→AFFINGER→SANGO、そして今使用しているのはAFFINGERです。
なぜこの順番で購入したかというと、
- SWALLOWは1つのサイトでしか使えない。
最初に作りたかった、仲間との交流用のサイトに使用しました。 - AFFINGERは装飾がシンプルで自分のイメージするサイトにできない。
後から素敵なデザインにしているユーザーさんを見つけ、自分の力不足を認識しました。 - SANGOは可愛いデザインが多い!
デザインが気に入って使っている人が多いので、どれもみんな同じサイトに見えてしまう。
それぞれ一長一短あり甲乙つけがたかったのが理由です。
機能はAFFINGERが良い
ブログを書いて収益化できるなら、やってみるしかないですよね!
そんな時、広告用ウィジットがあったり、広告の配置する場所を選べるなど、一番カスタマイズできるのがAFFINGERです。
テーマファイルの編集なしでほとんどの設定が可能なのがポイント。
ツイッターカードの設定も、会話アイコンの設定もあり、1つ1つ丁寧に設定していけば初心者でも問題なく使えます。
ただ、ボックスなどのデザインがシンプルなものが多いんですよね…。
デザインはSANGOが良い
パステルカラーで柔らかく可愛らしいイメージのSANGO。
説明ページが親切で分かりやすく、また見出し・ボックス・ボタンと各種デザインが豊富です。
豊富なんだけど、なんだか使いづらい。
AddQuickTag用のファイルも入れてみたけれど、自分の使いたいものが入ってなかったり、自分の使いたいデザインを探すのも一苦労。
1つ記事を書くのになんだか時間がかかるよ…。
一通りやってみたけれど、他のユーザーさんとほぼ同じような見た目になるのが気になります。
両方使ってみて気づいたこと
WINGのテーマで、SANGOのような可愛いデザインが使えれば良い!
ということなんですよね。
もちろん、カスタマイズに慣れてくるともっと色々なことができるようになってきます。
自分のイメージしたように作れると、とても楽しいですよね!

WINGで可愛いデザインを使うための4ステップ★
自分のサイトに合う使いたいデザインを選ぶ
CSSなんて使ったことないから無理なんて思ってませんか?
大丈夫、私も全然わかりません!
ですが、サイト上でCSSコードを公開している方もいらっしゃいます。
今回はこちらから好きなデザインを選んでいきましょう。
他にもコードが載っているサイトがあれば好きなデザインを使用しても良いでしょう。
CSSをテーマに記入する

今回は『おしゃれなボックスデザイン』の15、ピンクの布風デザインを例に説明します。
コードを表示、を開くと、HTMLとCSSのコードが表示されますね。
まずはこのCSSコード「.box15 {」 の行から最後の「}」までをコピーします。
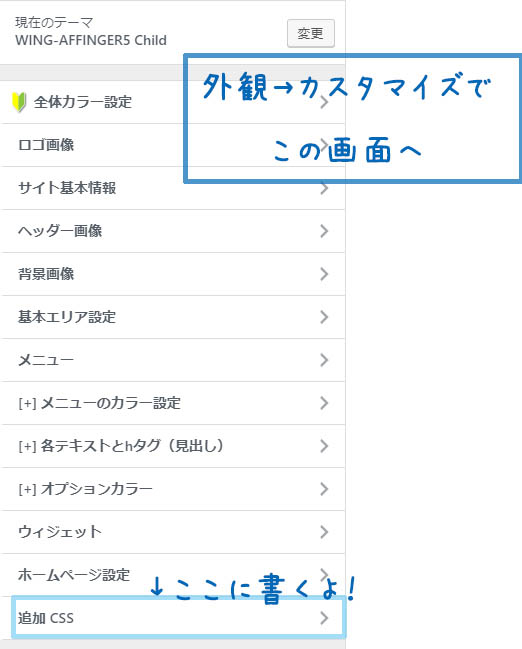
コピーをしたら、「テーマの編集」ではなく、『追加CSS』の部分に張り付けましょう。
テーマの編集が問題なくできる人はそれで良いと思いますが、初心者は失敗リスクの低い追加CSSがおすすめです。
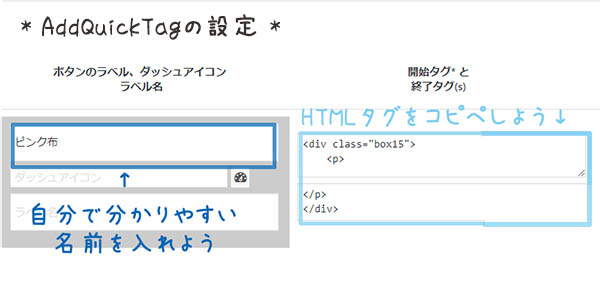
AddQuickTagにタグを追加する

開始タグと終了タグの間に文字が入るようにAddQuickTagを設定します。
開始タグは「ここに文章」の前の部分、終了タグは後の部分です。
AddQuickTagは最初に入れておいた方が後で記事を書くのが楽になりますよ♪
記事投稿画面で、Quicktagsの一覧から使いたいタグを選ぶ
後は投稿記事画面で先ほど作ったタグを使うだけ!
自分で設定した名前で出てくるのでどのデザインかわかりやすいですよね。

サイトに合うデザインを

たくさんあれば良いというものではない
たくさんの見出し、たくさんのボタン、たくさんのボックス…
それらがバラバラに使われていたらどんな印象でしょうか?
一般的にまとまりのないデザインだと、記事を読んでいるうちに疲れてしまうかもしれませんよね。
カテゴリーに合わせて、使うデザインを厳選しておくのもおすすめです♪
自分のサイトにあう色に変更しよう
色が色々あると、大事な部分を見失ってしまうかもしれません。
#で始まる6桁の数字は、色を指定している部分です。
自分のサイトに合う色に変更することも大事です。
まとめ
今回、直接テーマを編集せずに、色々なCSSデザインを使う方法を書いてみました!
ワードプレスは本当に便利です。
無料のブログと違って、一つ一つパズルをはめるように自分の好きなサイトが作れます。
HTMLやCSSの知識がなくても、簡単にデザインを変えることもできます。
そしてWINGにはただのブログではなく、アフィリエイトやアドセンスというその後が準備されています。
デザインにこだわりたいブロガーの方にも、ぜひWINGを使ってみてほしいと思います♪